Before we start, we need to reference the exchange web service .DLL

Next step is creating new Visual Web Part in Visual Studio - this way it will be easier to maintain the UI later.
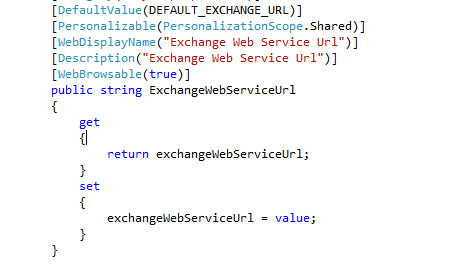
In ExchangeWebPart.cs we are going to create few properties we will need later - like Exchange Server Service URL, few configurations to define which items to show, limit the umber of items that will be loaded etc:
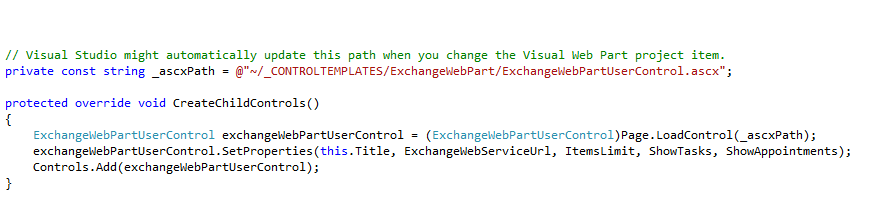
After we create all the properties we need, we have created a method that will pass the values of these properties to the actual web part (to the .ascx)

At this stage we have everything we need: visual web part, properties and values that are passed to the actual user control. Let's have a look at the .ASCX file: we are going to load the items in Grid View with 3 columns only: Type of Exchange item,Date and a "View Details" link:
Now come the interesting part. I have defined new DataTable variable on the page that will be used as a DataSource if the Grid View. Will fill the DataTable with items from the Exchange Server. Here is how the method looks that Initialize the table and initialize the Exchange Web Service (in this demo will use the Auto-discover option that will return the current user's items:
Once we create the connection to the Exchange Server, based on the web part properties we will get different Exchange items (in this case Tasks and Calendar items):
Everything is fine and now we can connect to Exchange, load Calendar items from there.. the last thing we are going to do is to load the item's data if the user click on particular item in the DataView. We are using standard RowCommand for this demo. You can also load the Exchange item in new pop-up window or lightbox, or some AJAX fancy control. It's up to you....
Here is how to get the real data for the item:
The important call is this line:
Appointment appointment = Appointment.Bind(service, currentItemId, new PropertySet(BasePropertySet.FirstClassProperties));
This is because FindItems return objects of type
Microsoft.Exchange.WebServices.Data.Item and based on this Item.ID we need to cast the object to the relevant Exchange item:
I.E. here it is not to Bind the Tasks:
Task task = Task.Bind(service, currentItemId, new PropertySet(BasePropertySet.FirstClassProperties));
Once we bind the items, we can easily access the properties we need:
appointment.Start.ToLongTimeString();
appointment.Subject;
appointment.Body.Text;
This is it... nice simple and clear way to connect to Exchange Server using the Web Service (EWS)
The source code will be provided upon request.







5 comments:
Nice article.
Does this code works on normal NTLM or do we need kerbrose authentication ?
Hi Mate,
Can I get code for this?
Can you provide source Code
Hi,Nice demonstration about SharePoint Visual Web Part with Exchange 2010 Integration.The choice of the Web Design Cochin depends directly on your website goals, type, size and budget.Thanks..........
great technology found via your article and it's more interest to do first sight visitors also. keep do more interested thing via design article
best GMAT coaching classes in chennai
Post a Comment